Author
righttech
Date
2024-06-17 12:03
Views
36002
웹 그리드 (Web Grid)가 무엇인가요?
안녕하세요. 라잇텍입니다.
현재 IT 프로젝트 현장에서는 수많은 개발자들이 최고의 시스템을 만들기 위해 다양한 소프트웨어와 솔루션을 활용하며 업무에 매진하고 있습니다.
저희 라잇텍은 업종에 상관없이 활용 가능한 웹 그리드 솔루션을 개발하여 UI 화면 개발에 기여하고 있습니다.
다만, '웹 그리드 솔루션'이라는 개념이 익숙하지 않으신 분들이 많아, 이를 간략히 설명드리고자 합니다.
그리드의 의미
'그리드(Grid)'는 단어의 사전적 의미기 말해 주듯이 아래와 같은 격자무늬를 말합니다. 집안의 창문 모양에서도 볼 수 있고, 우리가 흔히 쓰는 엑셀(Excel) 프로그램과 워드(Word) / 파워포인트 (Powerpoint)의 '표' 와 같은 형태도 바로 이 그리드(Grid) 형태를 가지고 있습니다.
grid 미국·영국 [ɡrɪd] 발음듣기 영국식 발음듣기 다른 뜻(3건) 예문보기
1. 격자무늬 2. (금속·목재로 된) 격자판 3. (지도에서 위치를 나타내기 위한) 기준선망 (출처: 네이버)

[그리드 (격자) 무늬)

[창문의 격자 무늬]
시스템 개발과 웹 그리드
이제 그리드가 SI 시스템 개발과 기업의 업무 현장에서 어떻게 활용되는지 살펴보겠습니다.
모든 기업이나 기관은 분야에 관계없이 다양한 '목록(List)'을 작성하고 관리합니다. 예를 들어, 고객 목록, 환자 처방전 목록, 장비 목록 등이 있습니다. 또한 이러한 업무 및 고객 서비스 시스템은 관계형 데이터베이스(Database)를 기반으로 하여 데이터의 생성, 조회, 수정, 삭제가 빈번하게 이루어집니다.

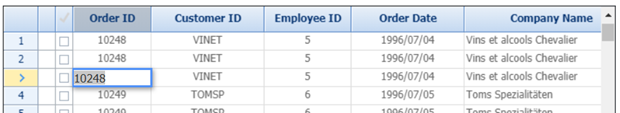
이러한 데이터를 화면에 표시하고, 엑셀처럼 데이터를 관리할 수 있도록 정렬, 합계 등의 기능을 제공하는 UI 컴포넌트가 바로 그리드입니다. 업무 시스템 화면에서 엑셀과 유사한 표나 리스트 형태의 그리드를 보신 적이 있을 겁니다. 이러한 화면과 기능을 운영체제(OS)에 종속되지 않고, PC와 모바일 등 다양한 환경에서 사용할 수 있도록 웹(브라우저)에서 동작하게 만든 것이 바로 '웹 그리드 (Webgrid)'입니다.


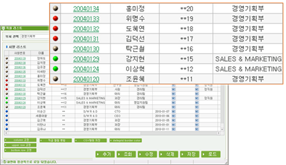
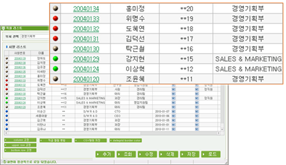
[전형적인 그리드 화면의 예시]
이로 인해 많은 사용자들이 예전의 C/S(클라이언트-서버) 환경이나 Active-X 기반 UI 솔루션에서 제공되던 기능과 수준을 그대로 웹 환경에서도 유지하기를 기대하고 있습니다. 과거 Active-X 기반 UI 솔루션들은 웹 표준을 따르지 않았지만, 해당 솔루션들은 뛰어난 기능성과 높은 완성도를 자랑했습니다. 하지만 최근 몇 년간 HTML5 등 웹 표준이 중요해지면서, 기존의 기능과 화면 완성도를 유지하면서도 웹 표준을 준수하라는 요구가 증가하고 있습니다. 이러한 요구를 충족시키는 대표적인 기능들은 아래와 같이 데이터의 표현과 활용에 적합한 요소들입니다.
● 칼럼(Column) 헤더 / 로우 (Row) 헤더
● 데이터의 변경 / 갱신 / 복사 / 붙여넣기 / 추출
● 행의 상하단 고정 / 스타일 관리
● 컬럼 타입 설정 / 고정 / 넓이
● CRUD (생성 / 읽기 / 갱신 / 삭제) 처리
● 엑셀 연동
● 페이지 네이션 (Pagenation)
● 그룹핑 (Grouping)
● 검색 / 정렬
● 이벤트 (행위와 상태)
웹 그리드 화면의 개발 방식
그리드는 격자 형태의 모양과 기본적인 기능에 대한 합의는 있지만, 화면 정의나 데이터 처리, 로직 언어 등의 기술적 구현 방식에 대한 규정은 없습니다. 따라서 오픈 소스 그리드든 상용 그리드든 각기 다른 기술을 선택해 개발됩니다.
웹 표준을 준수한다는 것은 다양한 웹 브라우저를 지원해야 함을 의미하며, 이러한 이유로 대부분의 그리드 로직은 자바스크립트(JavaScript)를 기반으로 개발됩니다. 그리드 간의 가장 큰 차이는 화면을 정의하고 처리하는 방식에 있습니다.
1. HTML Canvas tag 방식
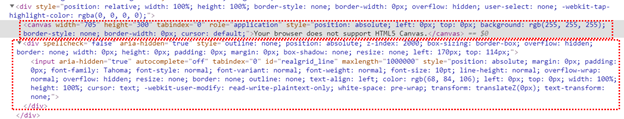
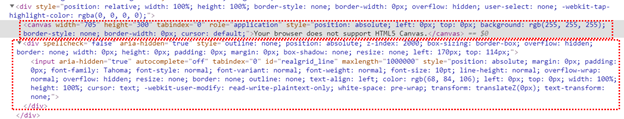
Canvas 방식은 화면을 그린 후, 그 안에서 발생하는 이벤트를 처리해 다시 렌더링하는 방식입니다. 하지만 Canvas는 그려진 화면이 HTML 코드로 표현되지 않기 때문에, 웹브라우저의 개발자 도구에서 이를 확인할 수 없습니다. 특정 행(Row)을 선택하면 해당 행만 HTML 코드로 생성해 보여주는데, 이 방식에서는 그리드 디자인(스타일)을 프로그래머가 코드로 직접 작업해야 하므로 수정이 어렵습니다. 또한, 나머지 화면은 CSS와 별개의 체계로 관리되고 동작합니다.
이 방식은 웹 브라우저에서 작동하지만, 일반적인 HTML 태그 기반이 아닌 그래픽 방식으로 처리되므로 순수한 HTML 방식이라고 보기는 어렵습니다.


위처럼 활성화되는 영역이 발생할 때 이 부분은 그래픽으로 처리할 수 없어서 Canvas 태그 하단에 동적으로 html 태그로 표현하는 방식으로 처리합니다. 위의 그림에서 입력하는 input element 하나가 Canvas 위에 그려지는 방식입니다.
즉, 화면을 렌더링하고 화면에 접근하고 처리하는 방식이 일반적인 웹 표준을 준수하고 있지 않은 구조입니다. 이벤트에 따라 Canvas의 그래픽을 처리할 것인지, html 태그를 처리할 것인지 결정되는 구조로, 화면에 대한 동작으로 프로그래머가 파악하기 어려운 구조입니다.
2. HTML Table tag 방식
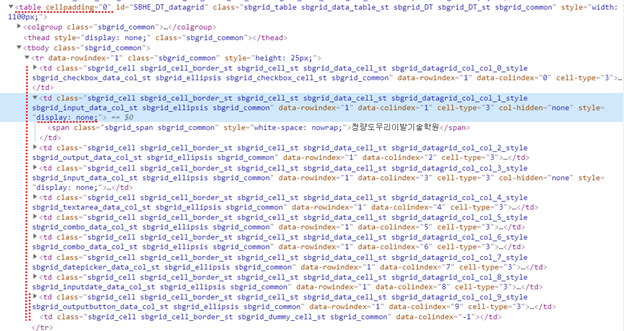
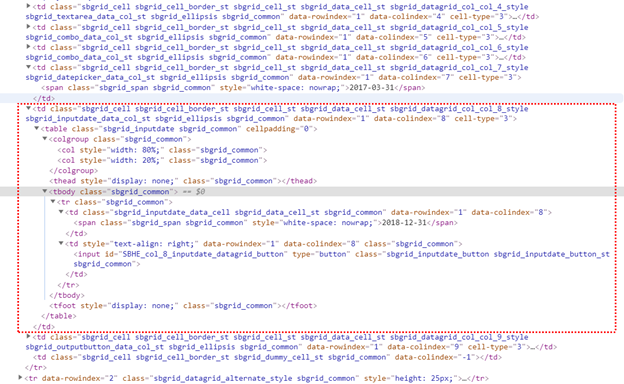
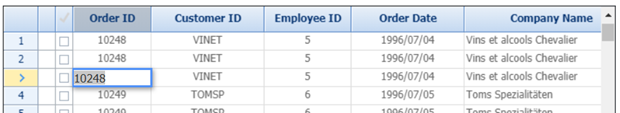
Table 방식은 격자 형태와 동일해 빠르게 그리드 솔루션을 개발할 수 있으며, 기본적인 기능을 Table 구조로 쉽게 구현할 수 있습니다. 이러한 이유로 많은 솔루션이 이 방식을 사용해 화면을 정의하고 있습니다.
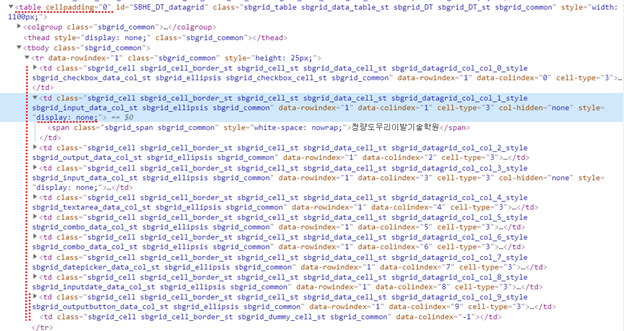
그러나 표시해야 할 모든 컬럼과 행을 화면에 그려야 하고, 보이지 않는 영역까지 처리해야 하는 부담이 있어 화면 이동 속도가 느려지는 단점이 있습니다.



이렇게 눈에 보이지 않는 부분에 대하여 계속해서 처리해야 하고, 컬럼이 많아질수록 이 부분에 대한 부담이 매우 큰 화면 처리 기술을 사용합니다.
3. HTML Div tag 방식
Div 태그를 하나의 셀(Cell)로 사용해 이를 모아 컬럼과 행을 구성하여 그리드를 표현하는 방식은, Table 방식보다 표현의 자유도가 높습니다. 이 방식은 좌우 스크롤 시 필요한 영역만 업데이트하므로, 앞선 두 방식보다 빠르게 화면 이동을 처리할 수 있습니다. 또한 웹 표준을 준수하며, 데이터 표현과 화면 스타일링을 자유롭게 할 수 있어 최근 많이 사용되고 있습니다. 저희의 QCELL(큐셀) 도 이 방식을 적용하고 있습니다.

지금까지의 내용을 전체적으로 정리하면 아래와 같습니다.
지금까지 웹 그리드의 개념과 다양한 개발 방식에 대해 알아보았습니다. 위의 내용에 대해서는 이견이 있을 수는 있습니다만
저희 라잇텍에서는 웹 그리드를 이렇게 정의하고 있다라는 것으로 봐주시면 되겠습니다.
앞으로도 UI 시장에서 활발하게 사용되고 있는 웹 그리드에 대해 더 많은 정보들을 정리해서 알려드리도록 하겠습니다.
참고로 웹 그리드와 관련해서 궁금하신 사항은 언제든 저희 기술지원팀 (02-2135-2734 / service@righttech.co.kr)으로 문의하여 주시기 바랍니다.
감사합니다.
작성자: 곽노건 이사/동국대학교 국제정보보호대학원 겸임교수
소프트웨어공학, (보안)개발 방법론, 웹 개발(프로그래밍), 빅데이터처리, 악성 코드 및 역공학 등 강의
IT 관련 컨설팅, 특강을 원하시는 경우 문의해 주십시오.(james@righttech.co.kr)
현재 IT 프로젝트 현장에서는 수많은 개발자들이 최고의 시스템을 만들기 위해 다양한 소프트웨어와 솔루션을 활용하며 업무에 매진하고 있습니다.
저희 라잇텍은 업종에 상관없이 활용 가능한 웹 그리드 솔루션을 개발하여 UI 화면 개발에 기여하고 있습니다.
다만, '웹 그리드 솔루션'이라는 개념이 익숙하지 않으신 분들이 많아, 이를 간략히 설명드리고자 합니다.
그리드의 의미
'그리드(Grid)'는 단어의 사전적 의미기 말해 주듯이 아래와 같은 격자무늬를 말합니다. 집안의 창문 모양에서도 볼 수 있고, 우리가 흔히 쓰는 엑셀(Excel) 프로그램과 워드(Word) / 파워포인트 (Powerpoint)의 '표' 와 같은 형태도 바로 이 그리드(Grid) 형태를 가지고 있습니다.
grid 미국·영국 [ɡrɪd] 발음듣기 영국식 발음듣기 다른 뜻(3건) 예문보기
1. 격자무늬 2. (금속·목재로 된) 격자판 3. (지도에서 위치를 나타내기 위한) 기준선망 (출처: 네이버)

[그리드 (격자) 무늬)

[창문의 격자 무늬]
시스템 개발과 웹 그리드
이제 그리드가 SI 시스템 개발과 기업의 업무 현장에서 어떻게 활용되는지 살펴보겠습니다.
모든 기업이나 기관은 분야에 관계없이 다양한 '목록(List)'을 작성하고 관리합니다. 예를 들어, 고객 목록, 환자 처방전 목록, 장비 목록 등이 있습니다. 또한 이러한 업무 및 고객 서비스 시스템은 관계형 데이터베이스(Database)를 기반으로 하여 데이터의 생성, 조회, 수정, 삭제가 빈번하게 이루어집니다.

이러한 데이터를 화면에 표시하고, 엑셀처럼 데이터를 관리할 수 있도록 정렬, 합계 등의 기능을 제공하는 UI 컴포넌트가 바로 그리드입니다. 업무 시스템 화면에서 엑셀과 유사한 표나 리스트 형태의 그리드를 보신 적이 있을 겁니다. 이러한 화면과 기능을 운영체제(OS)에 종속되지 않고, PC와 모바일 등 다양한 환경에서 사용할 수 있도록 웹(브라우저)에서 동작하게 만든 것이 바로 '웹 그리드 (Webgrid)'입니다.


[전형적인 그리드 화면의 예시]
이로 인해 많은 사용자들이 예전의 C/S(클라이언트-서버) 환경이나 Active-X 기반 UI 솔루션에서 제공되던 기능과 수준을 그대로 웹 환경에서도 유지하기를 기대하고 있습니다. 과거 Active-X 기반 UI 솔루션들은 웹 표준을 따르지 않았지만, 해당 솔루션들은 뛰어난 기능성과 높은 완성도를 자랑했습니다. 하지만 최근 몇 년간 HTML5 등 웹 표준이 중요해지면서, 기존의 기능과 화면 완성도를 유지하면서도 웹 표준을 준수하라는 요구가 증가하고 있습니다. 이러한 요구를 충족시키는 대표적인 기능들은 아래와 같이 데이터의 표현과 활용에 적합한 요소들입니다.
● 칼럼(Column) 헤더 / 로우 (Row) 헤더
● 데이터의 변경 / 갱신 / 복사 / 붙여넣기 / 추출
● 행의 상하단 고정 / 스타일 관리
● 컬럼 타입 설정 / 고정 / 넓이
● CRUD (생성 / 읽기 / 갱신 / 삭제) 처리
● 엑셀 연동
● 페이지 네이션 (Pagenation)
● 그룹핑 (Grouping)
● 검색 / 정렬
● 이벤트 (행위와 상태)
웹 그리드 화면의 개발 방식
그리드는 격자 형태의 모양과 기본적인 기능에 대한 합의는 있지만, 화면 정의나 데이터 처리, 로직 언어 등의 기술적 구현 방식에 대한 규정은 없습니다. 따라서 오픈 소스 그리드든 상용 그리드든 각기 다른 기술을 선택해 개발됩니다.
웹 표준을 준수한다는 것은 다양한 웹 브라우저를 지원해야 함을 의미하며, 이러한 이유로 대부분의 그리드 로직은 자바스크립트(JavaScript)를 기반으로 개발됩니다. 그리드 간의 가장 큰 차이는 화면을 정의하고 처리하는 방식에 있습니다.
1. HTML Canvas tag 방식
Canvas 방식은 화면을 그린 후, 그 안에서 발생하는 이벤트를 처리해 다시 렌더링하는 방식입니다. 하지만 Canvas는 그려진 화면이 HTML 코드로 표현되지 않기 때문에, 웹브라우저의 개발자 도구에서 이를 확인할 수 없습니다. 특정 행(Row)을 선택하면 해당 행만 HTML 코드로 생성해 보여주는데, 이 방식에서는 그리드 디자인(스타일)을 프로그래머가 코드로 직접 작업해야 하므로 수정이 어렵습니다. 또한, 나머지 화면은 CSS와 별개의 체계로 관리되고 동작합니다.
이 방식은 웹 브라우저에서 작동하지만, 일반적인 HTML 태그 기반이 아닌 그래픽 방식으로 처리되므로 순수한 HTML 방식이라고 보기는 어렵습니다.


위처럼 활성화되는 영역이 발생할 때 이 부분은 그래픽으로 처리할 수 없어서 Canvas 태그 하단에 동적으로 html 태그로 표현하는 방식으로 처리합니다. 위의 그림에서 입력하는 input element 하나가 Canvas 위에 그려지는 방식입니다.
즉, 화면을 렌더링하고 화면에 접근하고 처리하는 방식이 일반적인 웹 표준을 준수하고 있지 않은 구조입니다. 이벤트에 따라 Canvas의 그래픽을 처리할 것인지, html 태그를 처리할 것인지 결정되는 구조로, 화면에 대한 동작으로 프로그래머가 파악하기 어려운 구조입니다.
2. HTML Table tag 방식
Table 방식은 격자 형태와 동일해 빠르게 그리드 솔루션을 개발할 수 있으며, 기본적인 기능을 Table 구조로 쉽게 구현할 수 있습니다. 이러한 이유로 많은 솔루션이 이 방식을 사용해 화면을 정의하고 있습니다.
그러나 표시해야 할 모든 컬럼과 행을 화면에 그려야 하고, 보이지 않는 영역까지 처리해야 하는 부담이 있어 화면 이동 속도가 느려지는 단점이 있습니다.



이렇게 눈에 보이지 않는 부분에 대하여 계속해서 처리해야 하고, 컬럼이 많아질수록 이 부분에 대한 부담이 매우 큰 화면 처리 기술을 사용합니다.
3. HTML Div tag 방식
Div 태그를 하나의 셀(Cell)로 사용해 이를 모아 컬럼과 행을 구성하여 그리드를 표현하는 방식은, Table 방식보다 표현의 자유도가 높습니다. 이 방식은 좌우 스크롤 시 필요한 영역만 업데이트하므로, 앞선 두 방식보다 빠르게 화면 이동을 처리할 수 있습니다. 또한 웹 표준을 준수하며, 데이터 표현과 화면 스타일링을 자유롭게 할 수 있어 최근 많이 사용되고 있습니다. 저희의 QCELL(큐셀) 도 이 방식을 적용하고 있습니다.

지금까지의 내용을 전체적으로 정리하면 아래와 같습니다.
| 비교 항목 | Canvas Tag 방식 | Table Tag 방식 | Div Tag 방식 | 의미 |
|---|---|---|---|---|
| 화면 소스 보기 | <canvas width="705" height="300" tabindex="0" role="application" ...;">Your browser does not support HTML5 Canvas.</canvas> | <table cellpadding="0" id="SBHE_DT_datagrid" ……. </table> | <div class="rt-qc-root" id="root-qcell" style="width: 100%; height: 100%;">.....</div> | 프로그래머나 디자이너가 화면 코드를 개발자 도구로 보면서 개발 및 스타일링을 할 수 있는지 여부 |
| 화면 스타일 | 프로그래밍 방식(예)
gridView.setStyles({ header: { background: "#ffff0000" //헤더의 배경색을 빨간색으로 foreground: "#ff00ff00" //헤더의 글자색을 녹색으로 }}); 스타일을 적용하기 위해 CSS를 사용하지 않고 그리드 자체의 style을 사용합니다. 그러나 그리드의 일부 영역에서는 CSS를 사용하기도 합니다. |
CSS 방식(예)
.grid_span { padding-left:2px; padding-right:2px; letter-spacing:normal; } |
CSS 방식(예)
.rt-qc-cell-select { background-color: #c1c8e8 !important; border-color: #a8b0d4 !important; } |
디자이너 및 퍼블리셔가 사용하기 편안한 느낌의 그리드를 디자인하고 스타일링 하기 쉬워야 하고 개발자 도구로 확인할 수 있는지 여부 |
| 화면 처리 속도 | 화면 코드 방식이 아닌 그래픽 프로그래밍 방식으로 빠른 구조 | 컬럼과 로우 데이터를 모두 화면에 그려주고 처리하여 느려짐 | 캔버스 방식과 같이 보여주는 영역만 HTML 태그를 변경하며 처리 속도를 빠르게 유지 | 사용자가 이동 시 자연스럽게 이동하는지 여부 |
| 종합 의견 | 화면 처리 속도는 빠르지만 웹 표준 기반과는 거리가 있음 | 많은 솔루션이 사용하나 대량 데이터에 느림 | 웹 표준을 만족하며 성능과 기능을 모두 충족 | 향후 발전 가능성이 있는지 여부 |
저희 라잇텍에서는 웹 그리드를 이렇게 정의하고 있다라는 것으로 봐주시면 되겠습니다.
앞으로도 UI 시장에서 활발하게 사용되고 있는 웹 그리드에 대해 더 많은 정보들을 정리해서 알려드리도록 하겠습니다.
참고로 웹 그리드와 관련해서 궁금하신 사항은 언제든 저희 기술지원팀 (02-2135-2734 / service@righttech.co.kr)으로 문의하여 주시기 바랍니다.
감사합니다.
작성자: 곽노건 이사/동국대학교 국제정보보호대학원 겸임교수
소프트웨어공학, (보안)개발 방법론, 웹 개발(프로그래밍), 빅데이터처리, 악성 코드 및 역공학 등 강의
IT 관련 컨설팅, 특강을 원하시는 경우 문의해 주십시오.(james@righttech.co.kr)
